Xserver(エックスサーバー)を使っていると、コマンドラインでファイル操作をしたくなることがあります。そんなときに便利なのが、Visual Studio Code(VSCode) の拡張機能 Remote – SSH。
この拡張機能を使えば、ローカル環境から離れることなく、あたかも自分のパソコン内にあるフォルダを開くように、Xserver上のファイルを直接編集・管理できます。ファイル転送やターミナル操作の手間が大きく減り、作業効率も格段にアップしますよ。
この記事では、VSCodeのRemote-SSHを使ってXserverに接続する方法をわかりやすく解説します。
Xserverとは
エックスサーバーは、エックスサーバー株式会社(旧 株式会社ベット、社名変更済)によって提供されている、運用実績20年以上を誇るレンタルサーバーサービスのひとつです。国内でも知名度が高く、多くのWebサイトの運用に利用されています。
料金プラン
| 契約期間 | スタンダード | プレミアム | ビジネス |
|---|---|---|---|
| 3ヶ月 | 1,320円 | 2,640円 | 5,280円 |
| 6ヶ月 | 1,210円 | 2,420円 | 4,840円 |
| 12ヶ月 | 1,100円 | 2,200円 | 4,400円 |
| 24ヶ月 | 1,045円 | 2,090円 | 4,180円 |
| 36ヶ月 | 990円 | 1,980円 | 3,960円 |
*表のプランの値段は2025/03/20時点 プラン内容の詳細は次のページで確認してください。
事前に必要な準備
まずは準備から確認しておきましょう。
- Xserverの契約(SSHが使えるプラン)
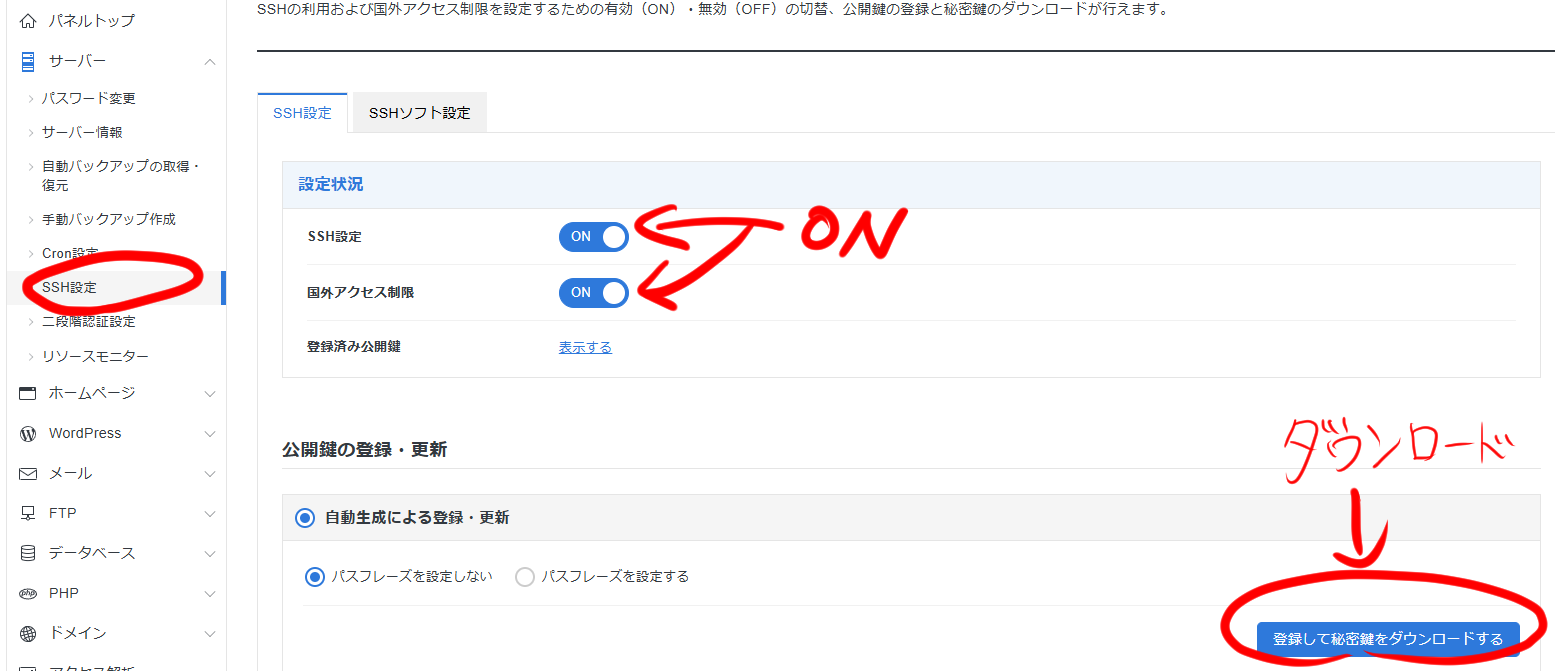
- サーバーパネルでSSHを「有効」にしておく

- 公開鍵・秘密鍵を作成して、公開鍵をXserverに登録済み
- VSCodeと拡張機能「Remote – SSH」のインストール
サーバーでSSHを有効にする方法は次の記事でも解説しています。

ステップ1:VSCodeに「Remote – SSH」拡張機能をインストール
- VSCodeを起動
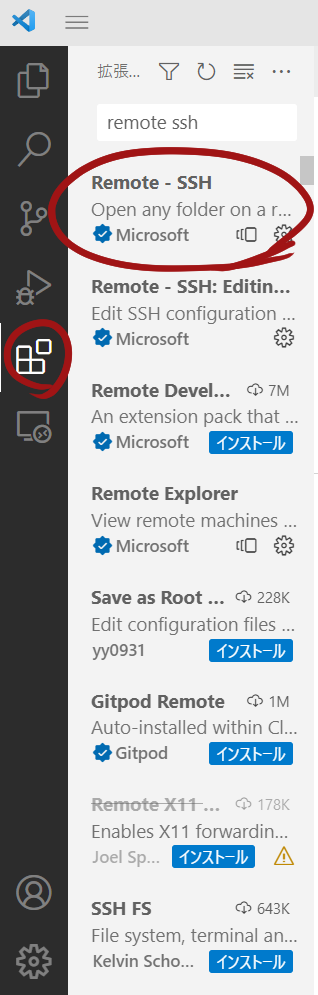
- 左の拡張機能アイコン(四角いアイコン)をクリック
- 検索欄に
remote sshと入力 - 出てきた拡張機能をインストール
これでVSCodeからSSH接続できる準備が整いました。

ステップ2:Xserverの接続情報を設定する
次に、VSCodeがXserverに接続できるように設定ファイルを編集します。
コマンドパレットを開く
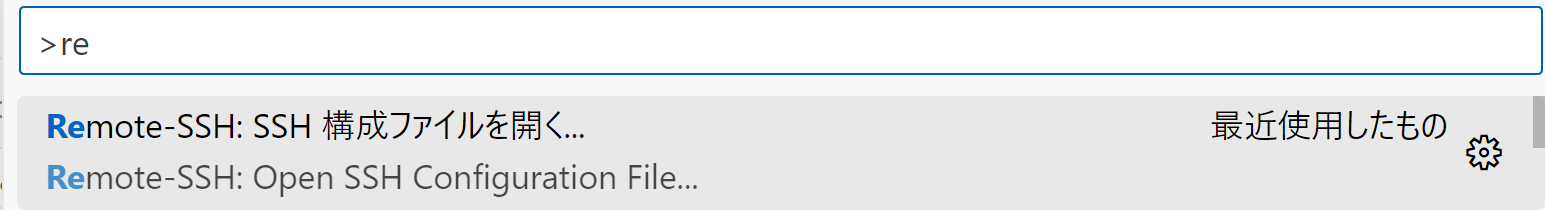
Ctrl + Shift + P(Macは Cmd + Shift + P)を押して、
「Remote-SSH: Open SSH Configuration File」を選択します。

これを選択することで、sshの設定ファイルを開くことができます。
SSH設定ファイル( .ssh/config)に以下を追記
開いたファイルに次のような内容を記述します。これはあくまで例であるので適宜置き換えてください。
Host xserver
HostName ***.xsrv.jp # ← あなたのXserverホスト名に変更
User example # ← あなたのサーバーID(ユーザー名)
Port 10022
IdentityFile ~/.ssh/id_rsa # ← あなたの秘密鍵のパス
- Hostはなんでもいいです。(Xserverということがわかるようにすることをお勧めします。)
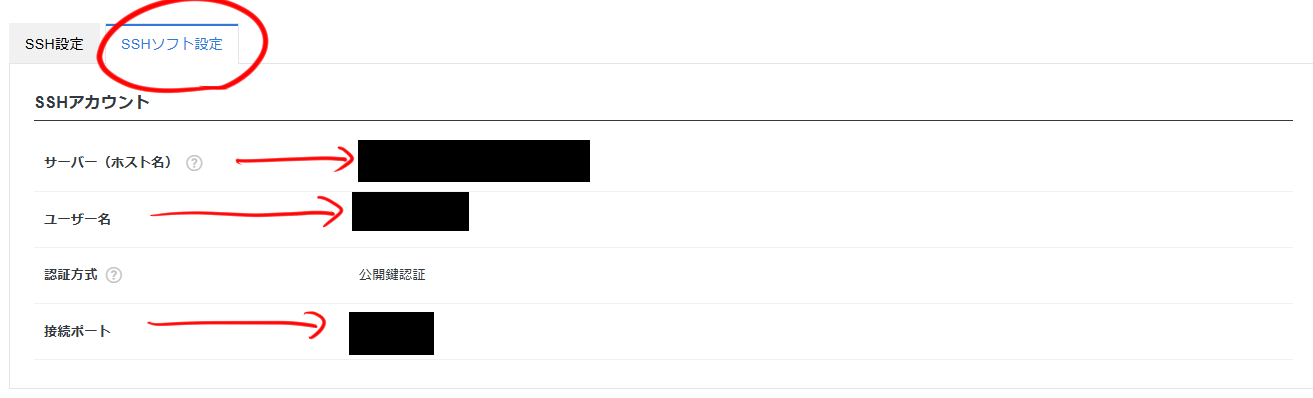
HostNameはXserverのサーバー名(サーバーパネルで確認できます)Userはあなたの「サーバーID」Portは10022です(Xserver特有)IdentityFileは、ローカルに保存した秘密鍵のパスを指定します。
これらの情報はサーバーパネルで確認できます。

ステップ3:VSCodeからXserverへ接続する
手順
- VSCode左下の「><マーク」をクリック

- 先ほど設定した
xserverをクリック。
しばらく待つと、VSCodeがXserverに接続され、左下に「SSH: xserver」と表示されます。
これで、Xserverの中身を直接編集できる状態になっています!
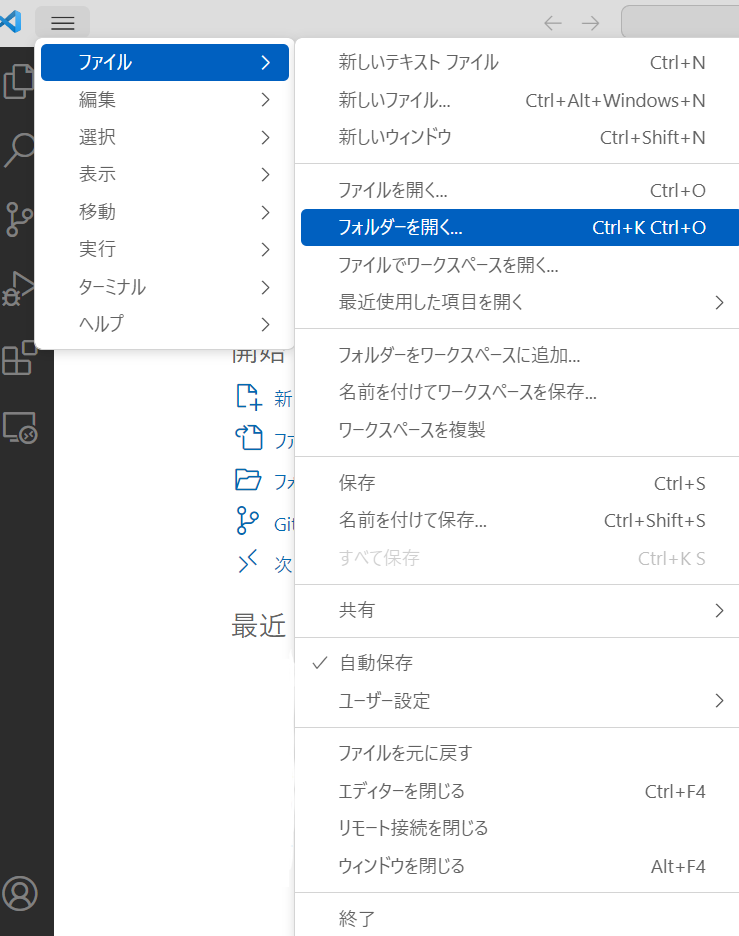
ステップ4:Xserverのファイルを開く
接続に成功したら、VSCodeからフォルダを開いて、サーバー上のファイルを編集することができます。

たとえば、/public_html などのディレクトリを指定してWebサイトのファイルを操作しましょう。
よくあるエラーと対処法
| 症状 | 原因 | 対処法 |
|---|---|---|
| Permission denied (publickey) | 鍵の設定が間違っている | ~/.ssh/config の内容や、公開鍵の登録を見直す |
| Could not resolve hostname | ホスト名が違う | サーバーパネルの「ホスト名」を正しく入力する |
| 接続できない | ポートが違う | XserverのSSHポートは「10022」なので要確認 |
まとめ
VSCodeの「Remote – SSH」拡張機能を使えば、Xserver上のファイルをローカル環境に近い感覚で操作でき、とても快適です。ファイルのアップロード・ダウンロードをこまめに行う必要がないため、作業効率が大幅に上がります。
もし、リモートでの開発やサーバー管理を少しでも楽にしたいなら、ぜひこの方法を試してみてください。
✅ まだXserverを使っていない方へ
この記事ではXserverの使い方をご紹介しましたが、実際に使ってみると、管理画面のわかりやすさや機能の豊富さに驚く方も多いです。
これから契約を考えている方は、ぜひ一度公式サイトでプランやキャンペーン内容をチェックしてみてください。