404ページをカスタマイズするメリット
404(Not Found)ページは「見つからない」だけでなく、次の行動を案内する“分岐点”です。オリジナルのデザインを用意しておけば、読者をスムーズに別の記事へ誘導でき、直帰率の低下や回遊率アップにつながります。
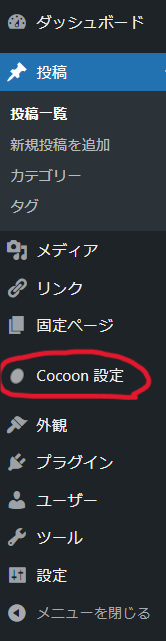
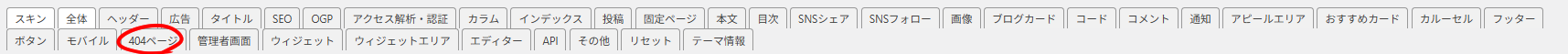
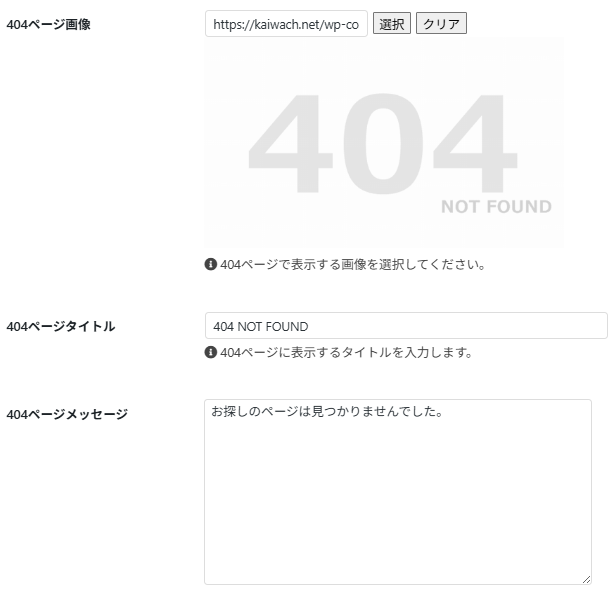
Cocoon設定から画像とメッセージを変更する
- WordPress管理画面 → Cocoon設定を開き、上部タブから「404ページ」を選択します。


- 404ページ画像で任意の画像をアップロード(推奨サイズ 1200 × 500 px程度)。
- 404ページタイトル と 404ページメッセージ に好きな見出し・文章を入力。
- 変更をまとめて保存をクリックして完了。

ウィジェットで「行き止まり」を防ぐ
Cocoonには404ページ専用のウィジェットエリアがあります。

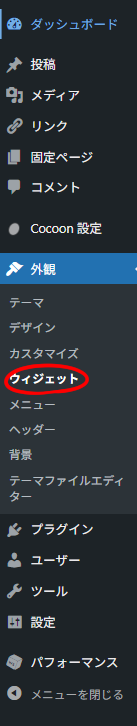
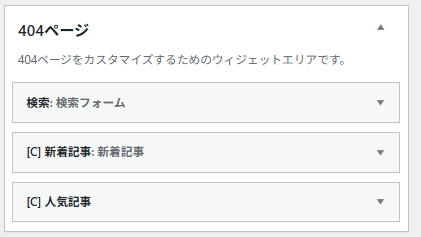
- 外観 → ウィジェット を開き、「404ページウィジェットエリア」へ以下のウィジェットをドラッグ&ドロップ。
- 検索フォーム
- 人気記事(Cocoonの人気記事ウィジェット)
- 最近の投稿
- 必要に応じてタイトルや表示件数を調整し、保存。

これだけで、404ページに代替コンテンツが並び、読者がサイト内を回遊しやすくなります。このように表示されます。

レイアウトをひと工夫(応用編)
もっと見栄えを良くしたい場合は、テキストウィジェットに カラム用のHTML+ショートコード を書く方法が手軽です。
![]()
<div class="column-wrap column-2">
<div class="column-left">
<h3>新着記事</h3>
[new_list]
</div>
<div class="column-right">
<h3>人気記事</h3>
[popular_list]
</div>
</div>
[new_list]や[popular_list]は Cocoon 標準ショートコードなのでプラグイン不要。- レスポンシブ対応はCocoon側で自動的に行われるため、モバイルでも崩れません。

よくあるトラブルと対策
| 症状 | 原因 | 対策 |
|---|---|---|
| 404Pageプラグインを入れたがデザインが変わらない | Cocoonの404テンプレートと競合 | プラグインを無効化またはCocoon側の404を使う |
| キャッシュ系プラグインで旧デザインが表示される | キャッシュが残っている | プラグインのキャッシュ削除+ブラウザキャッシュクリア |
まとめ
- 画像・メッセージの設定は Cocoon設定 > 404ページ タブから数クリックで完了。
- 404ページウィジェットエリアに検索・人気記事などを置くと回遊率アップ。
- HTML+ショートコードでカラムレイアウトを作れば、動きのある404ページに。
- 表示が変わらない場合はサーバー側の404設定やキャッシュをチェック。
404ページは“エラー”ではなく“チャンス”です。Cocoonのシンプルな機能を活用し、読者が迷わず次のコンテンツへ進める「親切な案内板」を用意しましょう。