数学サイトを作る目的を決めよう
はじめに、なぜ数学サイトを作りたいのかを明確にしておきましょう。
例えば、
- 自分の学習ノートをまとめてアウトプットしたい
- 人に教えることで理解を深めたい
- 趣味
- 入試問題の解法を公開・共有したい
- 将来的に収益化を目指したい
など、目的は人それぞれです。どんなテーマをメインにするか(受験数学、大学数学、統計、応用数学など)によってサイトの構成や使うプラットフォームも変わってきます。
- 具体的なテーマを決めることで、読者も「ここに来れば自分の知りたい情報がある」と認識しやすくなる
- 目的が明確だとモチベーションが維持しやすい
プラットフォームを選ぼう
無料ブログサービス(はてなブログ・note・mathlogなど)
- メリット
- 初期費用がかからない
- 会員登録するだけで記事を書き始められる
- コミュニティ機能があり、読者を獲得しやすい
- デメリット
- 独自ドメインを取得しない場合、URLにサービス名が入る
- カスタマイズの自由度が低い
- 広告の表示やサービス側の規約に制限がある
WordPress(独自ドメイン + レンタルサーバー)
- メリット
- プラグインを使えばカスタマイズがしやすい
- デザインの自由度が高い
- 独自ドメインを取得しやすい
- 将来的に広告収益やアフィリエイトなども実施しやすい
- デメリット
- サーバー代やドメイン代がかかる
- セキュリティ・バックアップなどのメンテナンス作業が必要
WordPressであれば、後述するMathJaxやKaTeXなどのプラグインを導入することで、きれいに数式を表示できます。
独自ドメインとレンタルサーバーについて
独自ドメインとは、自分専用の「○○.com」「○○.net」などのURLのことです。独自ドメインを使うメリットは、以下のようなものがあります。
- ブログのアドレスを好きに決められる
- ブランディングや信頼性の向上
- 将来的に他のサービスに乗り換えやすい(移転してもURLを維持できる)
レンタルサーバーは、自分のサイトのデータを設置する場所を借りるサービスです。
一般的な初心者向けのサーバーとしては、エックスサーバー![]() やロリポップ!、さくらのレンタルサーバなどが有名です。
やロリポップ!、さくらのレンタルサーバなどが有名です。
本記事では独自ドメインとレンタルサーバーを使った方法について解説します。
手順の流れ
以下では、WordPressを使って数学系のサイトを構築し、数式を表示するまでの流れをまとめています。特に、1. サーバー契約 → 2. ドメイン取得・紐づけ → 3. WordPressインストール → 4. functions.phpの編集 → 5. 数式表示という大まかな手順を順番に解説します。
- サーバー契約
- ドメイン取得・紐づけ
- WordPressインストール
functions.phpの編集- 数式表示
最後に、数式表示の主な方法としてKaTeX・MathJax・画像を使ったやり方も紹介します。
サーバーの契約とドメイン名の決定(契約)
サーバー契約
- レンタルサーバーを選ぶ 代表的なサーバーとして、エックスサーバー・ロリポップ!・さくらのレンタルサーバーなどがあります。
- 初期費用と月額費用を確認 料金プランや契約期間によってコストが変わります。初心者向けのお試しプランや、キャンペーンを活用するのもおすすめです。
例えば、エックスサーバーでは次のプランが用意されています。
| 契約期間 | スタンダード | プレミアム | ビジネス |
|---|---|---|---|
| 3ヶ月 | 1,320円 | 2,640円 | 5,280円 |
| 6ヶ月 | 1,210円 | 2,420円 | 4,840円 |
| 12ヶ月 | 1,100円 | 2,200円 | 4,400円 |
| 24ヶ月 | 1,045円 | 2,090円 | 4,180円 |
| 36ヶ月 | 990円 | 1,980円 | 3,960円 |
*表のプランの値段は2025/03/20時点 プラン内容の詳細は次のページで確認してください。
ドメイン名の決定
- ドメイン名は早めに確保する サーバー会社によってはドメイン取得無料キャンペーンを行っていることもあるので、要チェックです。
- サイトのテーマや名前に合わせたドメインを考える
例)math-●●.comなど
ドメインの取得先としてXserverドメインなどがあります。
また、「xserve ✖ onamae.com」を使う方法もあります。次の記事で解説しています。

ドメインとサーバーの紐づけ
- ドメイン管理画面でDNSを設定
- レンタルサーバー側で設定されている「ネームサーバー情報」を、ドメイン管理画面(お名前.comやムームードメインなど)に登録します。
- ネームサーバー設定を間違えると、正しくサイトが表示されないので注意してください。
- サーバー管理画面でドメインを追加
- サーバーのコントロールパネル(例:エックスサーバーの管理画面)で「ドメインの追加」メニューから、取得したドメインを設定する
- 数時間〜1日程度で設定が反映され、ドメインとサーバーが紐づきます
WordPressのインストール
自動インストール機能を使う場合
- 多くのレンタルサーバーには「WordPress簡単インストール」機能があります。
- サーバー管理画面にログインし、「WordPress簡単インストール」や「CMSインストール」を選ぶと、必要事項を入力するだけでWordPressがすぐに使えるようになります。
手動インストールの場合
- WordPress公式サイト(wordpress.org)から最新のWordPress本体をダウンロード
- サーバーの「public_html」や「www」フォルダにアップロード
- ブラウザでドメインにアクセスし、インストールウィザードに従って設定する
functions.phpの編集
WordPressの外観(テーマ)や機能をいじる際、functions.phpを編集することがあります。
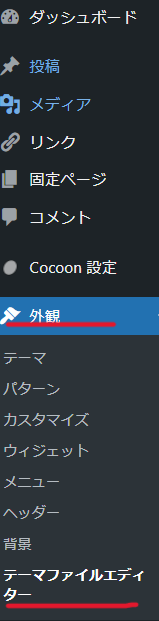
管理画面 → 外観 → テーマファイル編集 から、子テーマのfunctions.phpを開きます。

数式表示
いよいよ数学系サイトの要ともいえる数式表示の段階です。先ほど述べたfunctions.phpを編集します。テーマファイルからfunctions.phpを編集してください。
KaTeXを使う
- 特徴: レンダリングが高速・軽量
- 導入手順(例):
- WordPress管理画面 → プラグイン → 新規追加 → 「KaTeX」で検索してプラグインをインストール
- 有効化後、プラグインの設定画面で「インライン数式を
$ ... $、ディスプレイ数式を$$ ... $$でレンダリングする」などの設定をする - 記事の中で
$ a^2 + b^2 = c^2 $のように書くと、公開時・プレビュー時に数式が美しく表示される
function add_katex_script() {
echo '
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/katex.min.css">
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/katex.min.js"></script>
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/contrib/auto-render.min.js"
onload="renderMathInElement(document.body, {
delimiters: [
{left: \'$\', right: \'$\', display: false},
{left: \'$$\', right: \'$$\', display: true}
]
});">
</script>
';
}
add_action('wp_head', 'add_katex_script');
MathJax を functions.php に追加する方法
- 特徴: LaTeX互換性が高い、カスタマイズ性が豊富
- 導入手順(例):
$...$または\\( ... \\)の形式で、インライン数式を記事内に書けるようになります。\\[と\\]や$$ ... $$のようなディスプレイ数式も対応します。
function add_mathjax_script() {
echo '
<script>
MathJax = {
tex: {
inlineMath: [["$", "$"], ["\\\\(", "\\\\)"]]
},
loader: { load: ["input/tex", "output/svg"] },
options: {
enableMenu: false
}
};
</script>
<script async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js"></script>
';
}
add_action('wp_head', 'add_mathjax_script');
画像を使う
- 特徴: サイトの表示環境に依存しない(JavaScriptなどが不要)
- 方法:数式を画像ファイルとして生成し、メディアとしてアップロードして貼り付ける
- デメリット:
- 数式を修正したいときに、いちいち画像を再生成する必要がある
- 拡大・縮小時の画質が低下する可能性がある
- データ量が増えるとページが重くなる
- メリット: 導入が簡単
まとめ:スムーズに作業するコツ
- サーバー & ドメインの設定: レンタルサーバーの公式マニュアルやサポートをうまく利用しながら、確実に紐づけを完了させる
- WordPressのインストール: 初心者は「自動インストール」を使うと簡単
- functions.php編集は慎重に: 子テーマを利用し、バックアップを忘れずに
- 数式表示のプラグインを活用:
- KaTeX: 高速レンダリングが魅力
- MathJax: LaTeX互換性に優れ、カスタマイズ性が高い
- 画像: どうしてもプラグインが使えない場合の最後の手段
数式表示のためのプラグインはいくつか存在しますが、自分のサイトの速度や使いやすさ、そしてLaTeXに求める機能(特殊記号対応の有無など)を考慮して選ぶのがポイントです。
あとは、実際に試しながら記事を書いてみることで慣れていきましょう。徐々にカスタマイズを重ねて、自分だけの数学系サイトを充実させてください。
よくあるトラブルとQ&A
Q1. 数式がうまく表示されない
- 原因: プラグインが有効になっていない、記法が誤っているなど
- 対策: まずは数式の囲み記号が正しいかをチェックする
Q2. サイトが急に表示されなくなった
- 原因: サーバーの契約更新忘れ、プラグインのアップデート失敗、テーマの不具合など
- 対策: サーバーの管理画面で契約状況を確認。WordPressの場合はプラグインを1つずつ無効化しながら原因を特定
Q3. 画像や数式を多数入れるとページが重い
- 原因: 高解像度画像や、大量の外部リソース読み込み
- 対策: 画像は適切なサイズに圧縮。CDNサービスを利用して読み込みを高速化することも検討する
Q4. 読者が集まらない
- 対策: SNSや他のブログサービスで記事を告知する。自分からも積極的に他のサイトと交流して相互リンクをしてもらう。
数学系のサイト例
代表的な数学系サイトとあわせて表にまとめました。使用CMSは推測(画像のパスから判定)です。
| サイト名 | 使用CMS | 特徴 | URL | 数式表示 |
|---|---|---|---|---|
| 学びTimes(高校数学の美しい物語) | 独自 | 高校数学・入試数学の発展的な内容をわかりやすく解説。 | https://manabitimes.jp/math | katex |
| ももやまのうさぎ塾 | WordPress | 「うさぎでもわかる」をコンセプトに、大学数学・情報系科目をやさしく解説。 | https://momoyama-usagi.com/ | MathJax |
| とけたろうブログ | WordPress | 統計学や統計検定対策の解説が中心。YouTube連携あり。 | toketarou.com | 画像 |
| おいしい数学 | 独自 | 高校数学を中心に体系的に解説。参考書のようなサイト構成。 | https://hiraocafe.com/ | MathJax |
| 受験の月 | WordPress | 定期テスト〜受験対策に特化。数学以外の教科にも対応。 | https://examist.jp/category/mathematics/ | 画像 |
| 数学の景色 | WordPress | 高度な数学内容をかみくだいて解説。抽象数学にも対応。 | https://mathlandscape.com/ | Katex |
| KIT数学ナビゲーション | 独自 | 高校・大学初級数学をまとめた教育用サイト(金沢工業大学)。 | https://w3e.kanazawa-it.ac.jp/math/ | MathJax |
| 理数アラカルト | WordPress | 工学・物理数学系の内容が充実。大学レベルにも対応。 | https://risalc.info/ | MathJax |
| なかけんの数学ノート | 独自? | 高校数学を中心に、丁寧な過去問解説を展開。 | https://math.nakaken88.com/ |
MathJax
|
| 統計WEB – BellCurve | wordpressっぽい | 統計学に特化。統計検定対策やツール提供も。 | https://bellcurve.jp/statistics/course/ | 画像 |
| マスジョイ | Laravel | 数学、プログラミングの解説とともに、計算ツールを提供。 | https://www.math-joy-life.com/ | katex |
*2025年4月3日時点
「ブログ、始めたい。でも、何を使えばいいか分からない…」そんなあなたへ。
日本国内でサーバーを提供するエックスサーバーが開発した、
WordPress初心者にやさしいテーマ「XWRITE(エックスライト)」をご存じですか?
✔ 迷わず始められる、やさしい設計
ブログを始めたい気持ちはあるのに、専門知識や設定の難しさで手が止まる——。
そんな方のために、XWRITEは最初から“かんたん”に使えるように設計されています。
直感的な操作画面、豊富なマニュアル、安心のユーザーフォーラムなど、迷わず進める仕組みが充実しています。
✔ 「見た目」も「速さ」も、すべてがちょうどいい
あなたのブログにぴったりなデザインが、スキン機能ですぐ見つかる。
さらに、ページの装飾もブロックエディターでかんたんに。
しかもテーマは軽量設計。訪問者にもストレスなく読んでもらえる高速表示を実現。
✔ 複数サイトでも使える!ずっと続けやすい安心設計
カスタマイズ自由、GPL100%で複数サイトにもOK。
まずは「XWRITE」で、あなたのブログを始めてみませんか?
初心者がつまずかない工夫と、長く使える安心がそろったテーマ。
今すぐダウンロードして、ブログの世界へ一歩を踏み出しましょう!


