LiteSpeed Cache とは?
LiteSpeed Cache for WordPress(以下 LSCWP) は、LiteSpeed サーバーまたは OpenLiteSpeed サーバー に特化して開発された、高機能なキャッシュ&高速化プラグインです。
このプラグイン1つで、次のような複数の高速化機能をまとめて利用できます。
- ページキャッシュ
- オブジェクトキャッシュ
- ブラウザキャッシュ
- 画像圧縮
- CDN(コンテンツ配信ネットワーク)連携
これにより、WordPress サイトの表示速度を劇的に改善し、ユーザー体験の向上やSEO対策にも貢献します。
インストールと初期ウィザード
プラグインのインストール
WordPress 管理画面から以下の手順でインストールできます。
- メニューの[プラグイン → 新規追加]をクリック
- 検索欄に「LiteSpeed Cache」と入力
- 表示された「LiteSpeed Cache」を[今すぐインストール]→[有効化]
初期ウィザード
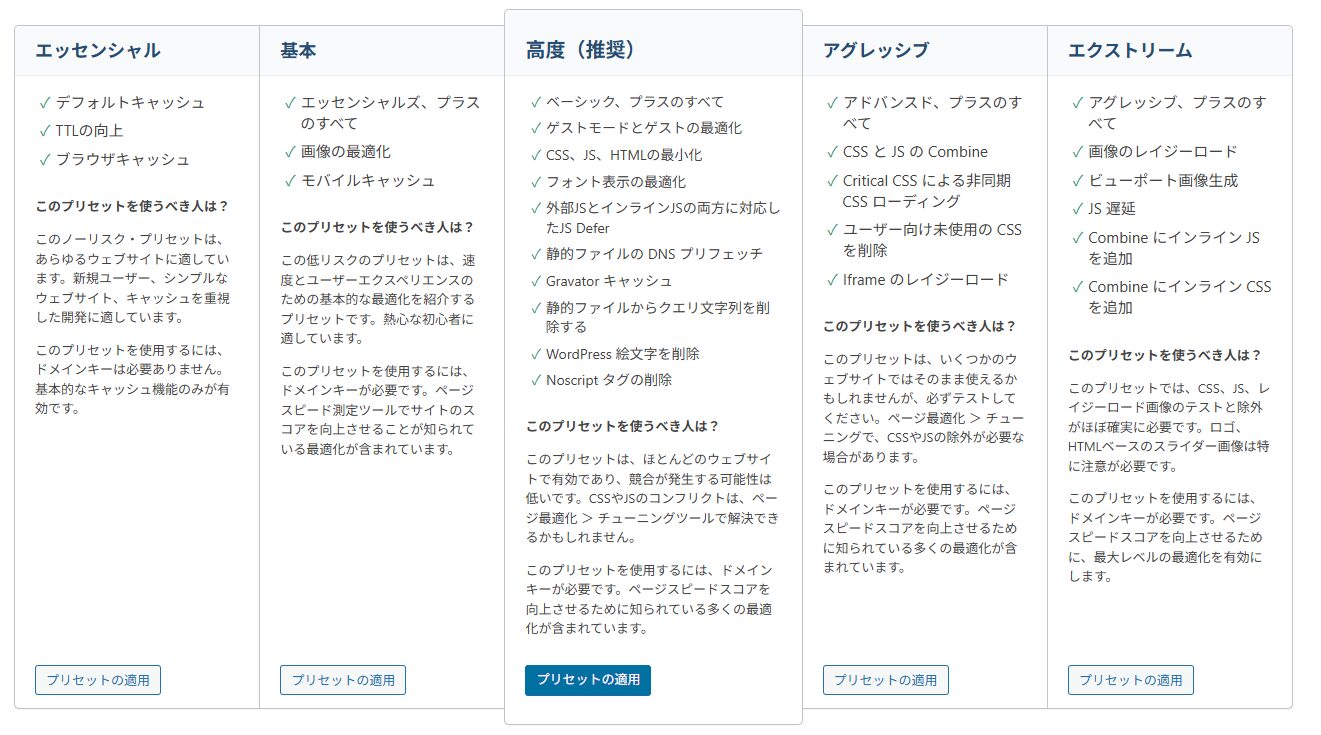
有効化直後に「クイックスタートウィザード」が表示されます。これは初期設定を簡単に行うためのガイドです。
- 迷ったら「プリセット」を選びましょう。 最新の推奨設定が自動で適用されるため、初心者の方でも安心です。 後から細かく設定を変更することも可能です。

基本キャッシュ設定を押さえる
LiteSpeed Cache の中核であるキャッシュ機能は、以下の設定が特に重要です。
| 画面 | 推奨値 | 解説 |
|---|---|---|
| Cache › キャッシュを有効にする | ON | ページをキャッシュ |
| Cache › TTL | 投稿 1 h / トップ 30 m など | 更新頻度に合わせて設定 |

画像最適化と WebP 自動配信
LiteSpeed Cache は、画像の最適化機能も非常に優秀です。処理は LiteSpeed 社のクラウドで行われるため、サーバーに負荷がかからないのも特長です。
推奨設定(ON推奨)
- 自動要求 Cron(定期的に最適化をリクエスト)
- オリジナル画像の最適化(JPEG・PNG 圧縮)
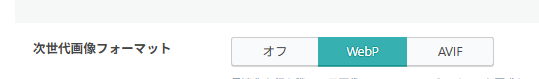
- 次世代画像フォーマットの配信(WebP)

自動で行われる最適化処理
設定をONにすることで、以下の最適化処理がバックグラウンドで自動的に行われます。
- JPEG・PNG の圧縮(可逆/非可逆圧縮対応)
- WebP 形式への変換
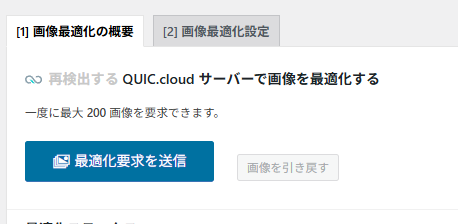
また、最適化の要求も行うことができます。

ページの最適化(CSS・JS・HTML の軽量化)
CSS や JavaScript、HTML を軽くすることでもページ速度は大きく改善します。
ただし、設定によってはテーマの表示が崩れることもあります。設定後は、サイトの表示に問題がないか必ず確認しましょう。
CSS のおすすめ設定
以下を「ON」にすることで、CSSの読み込み速度を改善できます。
- CSSの圧縮・・・余分なスペースや改行を削除して、ファイルサイズを小さくします。
- CSSの結合・・・複数のCSSファイルを1つにまとめて、読み込み回数を減らします。
- 未使用CSS(UCSS)の生成・・・表示に使われていないCSSを検出して除外します。
- UCSSのインライン化・・・必要なCSSだけをHTML内に埋め込むことで、表示を速くします。
- CSSの非同期読み込み・・・CSSを後から読み込むようにして、最初の表示を素早くします。
JavaScript(JS)のおすすめ設定
- JSの圧縮・・・コメントや余分なコードを省いて、ファイルを軽くします。
- JSの結合・・・複数のJSファイルを1つにまとめて、読み込みを効率化します。
- JSの遅延読み込み(Deferred)・・・ページの表示を優先し、JSは後から実行するようにします。
HTML のおすすめ設定
- HTMLの圧縮・・・不要なスペースなどを取り除いて、HTMLを軽量化します。
- クエリ文字列を削除・・・静的ファイルのURLにある「?ver=〇〇」などを消して、キャッシュ効果を高めます。
セキュリティや表示トラブル時の対処法
設定によってはサイトの挙動に影響する場合があります。以下はよくあるトラブルとその対処法です。
| 症状 | 主な原因 | 解決策 |
|---|---|---|
| サイトのレイアウトが崩れる | CSS Combine / UCSS の設定 | それぞれのCSS設定を OFF にして様子を見る |
| 403 / 503 エラーが出る | mod_security や他プラグインとの干渉 | .htaccess 内の <IfModule LiteSpeed> ブロックを見直す |
| キャッシュが効かない | LiteSpeed サーバーでない環境で使用 | LiteSpeed 対応のホスティングサービスに移行する |

「ブログ、始めたい。でも、何を使えばいいか分からない…」そんなあなたへ。
日本国内でサーバーを提供するエックスサーバーが開発した、
WordPress初心者にやさしいテーマ「XWRITE(エックスライト)」をご存じですか?
✔ 迷わず始められる、やさしい設計
ブログを始めたい気持ちはあるのに、専門知識や設定の難しさで手が止まる——。
そんな方のために、XWRITEは最初から“かんたん”に使えるように設計されています。
直感的な操作画面、豊富なマニュアル、安心のユーザーフォーラムなど、迷わず進める仕組みが充実しています。
✔ 「見た目」も「速さ」も、すべてがちょうどいい
あなたのブログにぴったりなデザインが、スキン機能ですぐ見つかる。
さらに、ページの装飾もブロックエディターでかんたんに。
しかもテーマは軽量設計。訪問者にもストレスなく読んでもらえる高速表示を実現。
✔ 複数サイトでも使える!ずっと続けやすい安心設計
カスタマイズ自由、GPL100%で複数サイトにもOK。
まずは「XWRITE」で、あなたのブログを始めてみませんか?
初心者がつまずかない工夫と、長く使える安心がそろったテーマ。
今すぐダウンロードして、ブログの世界へ一歩を踏み出しましょう!


